Setting up my blog using Jekyll and GitHub Pages
TweetLast week I was listening to a recent Ruby Rogues podcast on Marketing Yourself as a Software Developer. During this episode John Sonmez, who runs the site Simple Programmer gives some great reasons as to why you should market yourself as a software developer, as well as some excellent ways to do that. One of the ideas was to create a blog. Sounds like a great idea to me. So, predictably, my first post is about creating my blog.
GitHub Pages
GitHub Pages is a good choice for hosting a blog for a couple of reasons:
- Many developers (myself included) use GitHub daily and they will host your blog for free, so no messing around with a VPS or WordPress or anything like that
- They have built-in Jekyll support, which is a great platform for blogging
The initial setup with Pages was pretty simple and only took a few minutes. You can read the guide here so I won’t bore you with the details. After pushing the initial commit to my repository and waiting a few minutes for the changes to show up, I had a working blog at f1sherman.github.io.

Custom Domain
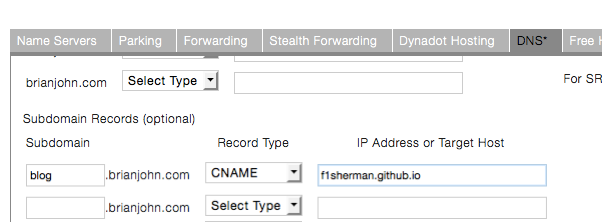
Hosting your blog on your personal domain is a nice way to further personalize your blog. This is pretty easy and you can find instructions here. Basically it involves dropping a CNAME file into your repository and setting up the CNAME with your DNS provider.

Jekyll
Jekyll seemed like a good choice for a blogging platform because it is supported natively by GitHub Pages and supports Markdown, which I already use often. Initial setup with Jekyll was a combination of the steps listed in the GitHub Pages documentation as well as the Jekyll documentation. After a few minutes I had some scaffolding to build on.

Theme
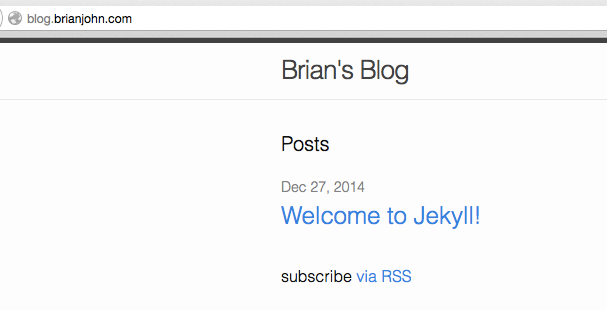
I decided to stick with the base Jekyll theme for now, mostly because I wanted to start generating content as soon as possible and this seemed like it could be a rabbit hole. At some point I’ll probably rip it out and try something more fancy.
Google Analytics
Google Analytics is a great, free way to track the popularity of your site. I created a _includes/google-analytics.html fragment with the GA tracking code and added that to _layouts/head.html.
<head>
<SNIP>
{% include google-analytics.html %}
</head>Social Media Icons
I wanted to add some social media links to my footer (in addition to the github and twitter links that are included with jekyll), but had a tough time finding SVGs that would fit in with the default theme. Eventually I stumbled upon this set of svgs which was helpful not only for the SVGs themselves, but also for the idea to get icons from iconmonstr and compress them using this SVG Editor for icons that weren’t included. See the markup on github for the code.
![]()
Comments
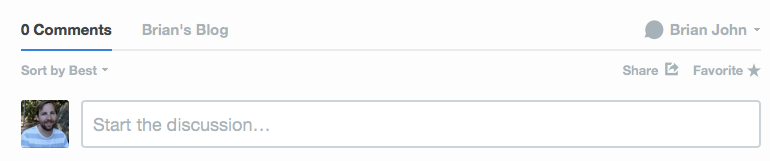
I decided to use disqus for commenting because it was familiar and easy to setup. I used the wizard on the disqus site to set up the commenting account, then added the code that it provided to _includes/disqus.html and included it in _layouts/post.html.

About Page
I removed the About page that Jekyll creates because I wasn’t ready to tackle this yet and I wanted to get the site up as soon as possible. I may add this back later.
Tweet Button
Adding the Tweet button resource from Twitter to the post layout will make it easy for readers to share my posts.

Sitemap/robots.txt
It’s a good idea to have a Sitemap and robots.txt to make it easier for search engines to crawl your site. I followed the Github Pages Sitemap instructions to get a sitemap setup, then added a robots.txt file pointing to it.
User-agent: *
Disallow:
Sitemap: http://blog.brianjohn.com/sitemap.xmlSubmit to Google index
I used Google Webmaster Tools to submit my site to Google’s search index to make sure my site shows up in Google searches. I’ve seen this take up to a week to take affect, so don’t expect it to show up right away.
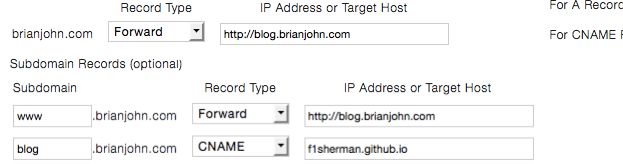
Redirect from brianjohn.com and www
I wasn’t using my domain for anything important, so I set up brianjohn.com and www.brianjohn.com to redirect to blog.brianjohn.com in my DNS provider.

Updating Social Media Sites
Many social media sites allow you to list your site in your profile. I went through as many sites as I could think of and added my blog. Here is a list of the ones I could think of:
- Github
- Google+
- Stack Overflow
That’s It!
Wow, that felt like a lot of work but I had a lot of fun putting this together. Hopefully other folks with blogs (or that want to set one up) find this useful. Questions? Any other related tips or info? Leave a comment below! Thanks for reading!